Hexo静态博客搭建教程 - 本地部署 和 部署到 Cloudflare
介绍
一个快速,简单和强大的博客框架,由Node.js构建。
搭建前准备
- 一个Github账号
- 一个Cloudflare账号
- 一台电脑
- 一双手
注:本教程中所有输入的命令输入后都需要按回车
什么,你没有手?
安装搭建环境
Hexo的搭建环境需要用到Git和Node.js,点击这里下载Git,点击这里下载Node.js,下载后安装。
注:如果你使用的操作系统是Linux或Mac OS,请自行安装Git和Node.js
安装Hexo
在你要安装Hexo的文件夹中按快捷键 Shift+F10,点击“Git Bash Here”,打开Git命令行。
然后在命令行中输入以下命令来安装Hexo。
1 | |
安装可能需要一些时间,请耐心等待。安装完成后,输入:
1 | |
来在当前文件夹中初始化Hexo。出现 INFO Start blogging with Hexo!信息后,代表初始化完成。
然后,输入以下命令,生成静态文件。
1 | |
出现 INFO ** files generated in *.* s时,代表成功生成。
配置Git
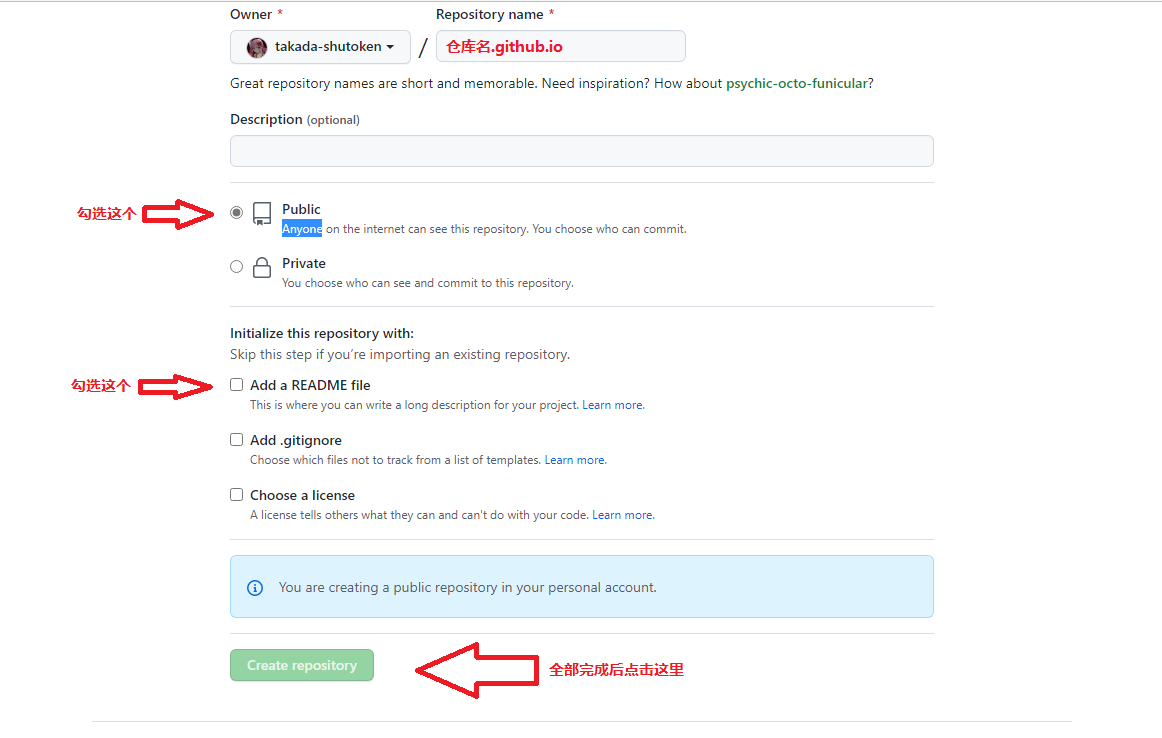
登录Github,创建仓库,如下图配置。

回到Git命令行,输入以下命令。
1 | |
接下来输入
1 | |
然后依次按下三次回车。
之后输入
1 | |
打开你存放博客的文件夹,里面有个ssh文件夹,进入那个文件夹,用记事本打开id_rsa.pub,把里面的内容全部复制。
点击这里,然后点击 New SSH Key,Title随便填,Key请粘贴刚刚复制的内容。填写完毕后点击 Add SSH key。
回到终端,输入以下命令。
1 | |
如果显示 Hi xxx! You've successfully authenticated说明配置成功了。
用记事本打开博客根目录下的 _config.yml,拉到最下面,删除以下内容。
1 | |
加入以下内容
1 | |
保存之后,回到终端执行命令 npm install hexo-deployer-git --save,等待一会安装完成。
推送
在终端输入 hexo d,大功告成!
部署到 Cloudflare Pages
登录Cloudflare,点击主页旁边的“Pages”。
按照提示添加GitHub账号,选择你的仓库,点击“开始部署”。
项目名称自己填,点击“保存并部署”,等待部署完成。
完成之后,你就可以用上面的域名访问了。
拓展阅读
Fluid - 一款 Material Design 风格的主题